0. 環境
[OS] MacOS 10.11.6
[React Native] 0.61.4
[SQLite Studio] 3.2.1
1. 背景
React NativeでiOSアプリを作成中です。 ローカルストレージとしてExpoのSQLiteを使っていますが、開発ツールからテーブル参照する方法が分からず調べてました。 アプリから登録されたレコードの確認など、なにかとこの手のツールは必要です。 Androidアプリ開発のStethoみたいなのがないかなーと思ってましたが、結局こんな感じにしました。
2. 手順(DBファイルの格納先)
expo-sqliteが作成するDBファイルの保存先は
${FileSystem.documentDirectory}/SQLite/${name}」なので、まず${FileSystem.documentDirectory}がどこなのか調べます。- (詳細はこちらのページの”SQLite.openDatabase”参照)
アプリ実行時に必ず通る箇所にログを仕込みます。(importとconsoleの行だけあればどこでもOK)
import * as FileSystem from 'expo-file-system' class DB { static db; static getDB(){ console.log("FileSystem; " + FileSystem.documentDirectory); :コンソールに出力されたパスから
file://を削ったものが${FileSystem.documentDirectory}です。さらに上記
${name}は、SQLite.openDatabase();の引数で指定しているDB名になります。
3. 手順(SQLiteStudio)
MacにSQLiteStudioをインストール。
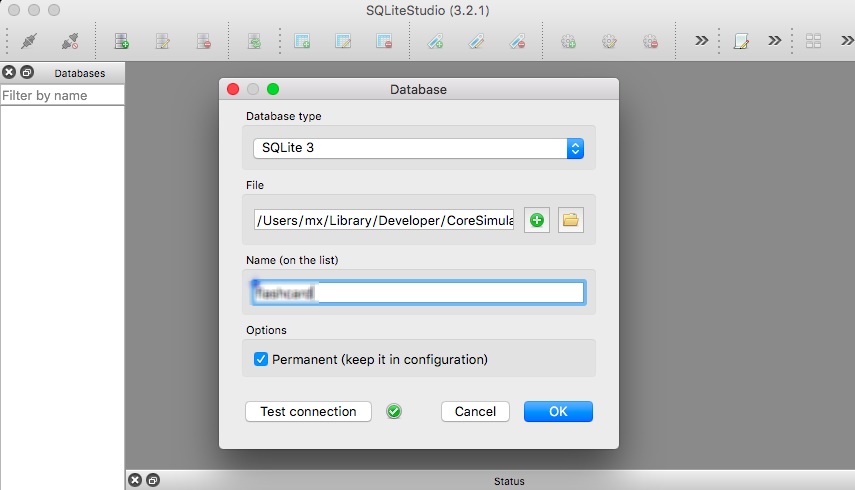
SQLiteStudioのメニューで[Database]-[Add a database]を選び、上記2で調べたパスを[File]に入力して[OK]をクリック。
- 左ペインにテーブルが表示されれば成功です。