0. 環境
[Mac] 10.11.6
[Hugo] 0.19
1.インストール
ここ数年、ブログウェアはjekyllを使ってましたが、下記の点が不便だったので、評判の良いHugoを試してみました。まずはサンプルを動かすところまで。
初期構築やバージョンアップが大変だったので、他のPCに環境を作る気になれない。(今ならDockerという手もありますが…)
記事の生成に時間がかかるようになってきた。
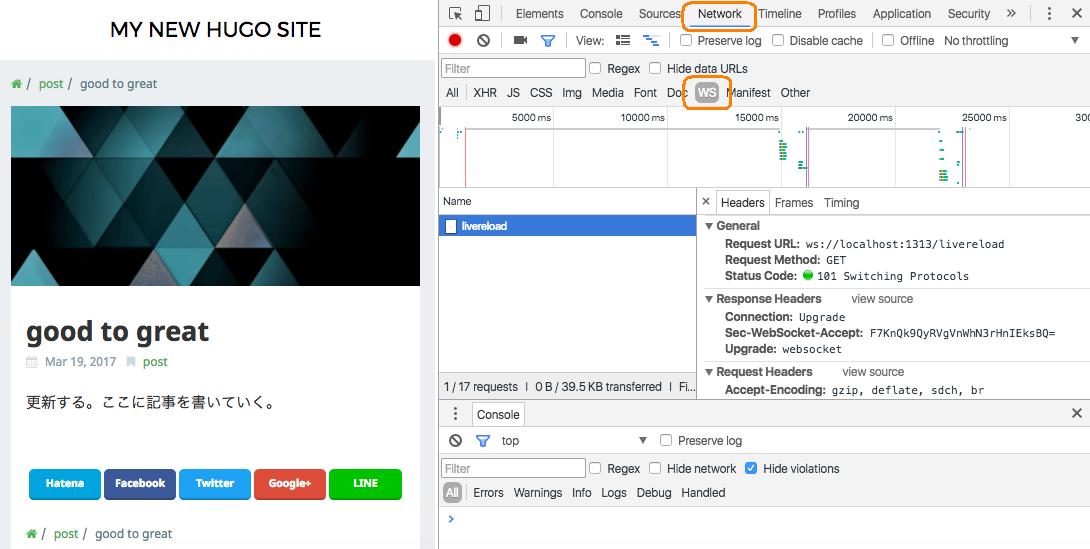
記事の更新後、2~3回リロードしないとブラウザに反映されない。
インストール・マニュアルに従って進めました。
僕の場合、Homebrewは既に入っていたのでStep2からやりました。
$ brew update $ brew install hugo「インストール後にバージョンを調べてね」と書いてあるので念のためチェックです。
$ ls -l $( which hugo ) lrwxr-xr-x 1 mx admin 28 3 19 03:08 /usr/local/bin/hugo -> ../Cellar/hugo/0.19/bin/hugo $ hugo version Hugo Static Site Generator v0.19 darwin/amd64 BuildDate: 2017-02-27T19:21:29+09:002行とも0.19なので問題なさそうです。
2.サンプル作成
こちらのページに沿ってサンプルを作成しました。
適当なディレクトリで下記を実行します。(僕の場合 /app/hugo-test/ なので読み替えて下さい)
$ cd /app/hugo-test/ $ hugo new site bookshelf $ cd bookshelf/ $ tree -a目的別のディレクトリが作成されていると思います。
treeコマンドが使えない場合、下記でインストールしましょう。
$ brew install treeサンプル記事を作成します。
$ hugo new post/good-to-great.md /app/hugo-test/bookshelf/content/post/good-to-great.md createdさらにGitHubから適当なテーマを取得。
$ cd themes/ $ git clone https://github.com/dim0627/hugo_theme_robust.gitbookshelfディレクトリへ戻った後、テーマと下書きモードを指定してビルトインサーバーを起動します。
$ cd .. $ hugo server --theme=hugo_theme_robust --buildDraftsブラウザで下記URLにアクセスすると、先ほど作った”good to great”という記事が表示されました。(テンプレートは日本人デザイナー作!)