0.環境
[OS] Mac OS X 10.11.4
[IDE] Xcode 7.2.1
[watchOS] 2.1
[Swift] 2.1.1
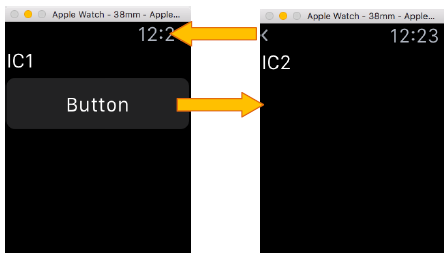
1.完成イメージ
2.プロジェクト作成
Xcodeのスプラッシュ画面で”Create a new Xcode project”を選択。
watchOS Applicationを選択。
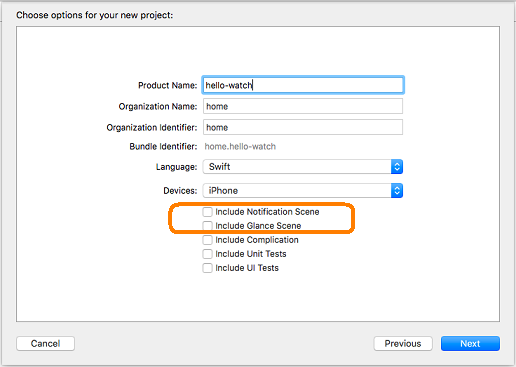
適当なプロジェクト名を入力して下さい。
サンプルなので”Notification”と”Glance”のチェックは外します。
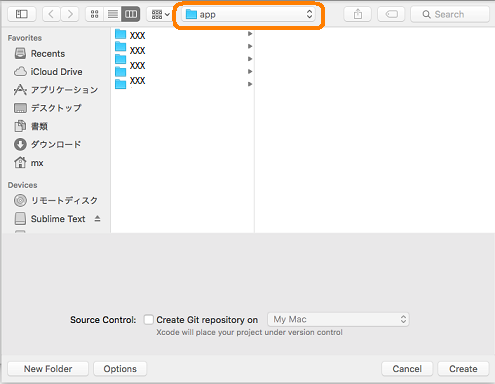
プロジェクトを作成するフォルダを選択して下さい。
下記のように /app/ を指定するとプロジェクトのパスは /app/hello-watch/ になります。
3.実装
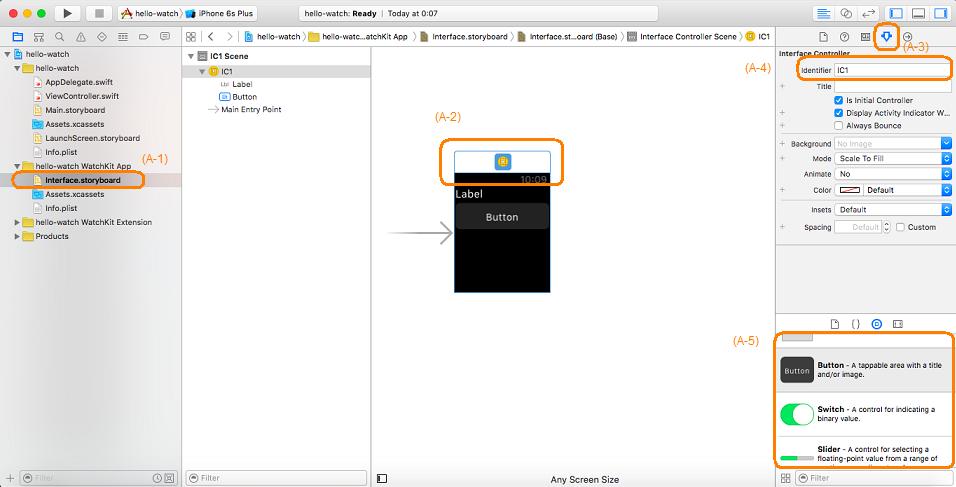
左のプロジェクトナビゲーターで”Interface.storyboard”を選択。(A-1)
デフォルトで用意されている Interface Controller を選択して、Identifier に適当な値(例ではIC1)を入力。 (A-2、A-3、A-4)
ドラッグ&ドロップで Label と Button を Interface Controller 上に配置します。 (A-5)
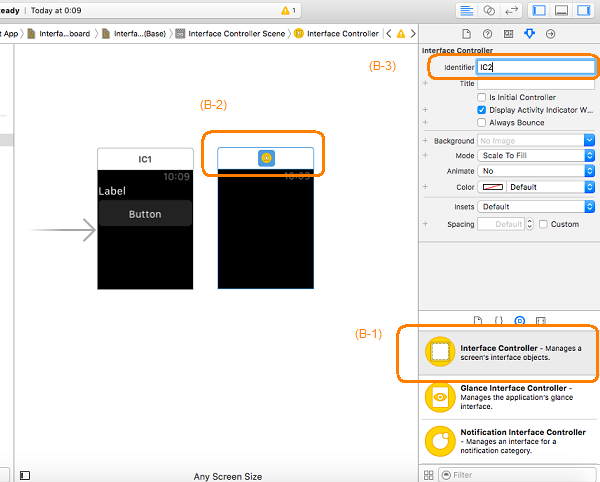
ドラッグ&ドロップで Interface Controller をもう一つ追加。(B-1)
追加した方を選択し、Identifier に適当な値(例ではIC2)を入力。 (B-2、B-3)
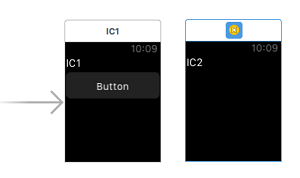
上記のIC2に Label を配置し、IC2と入力しておきます。
区別するため、IC1に配置した Label にはIC1と入力します。
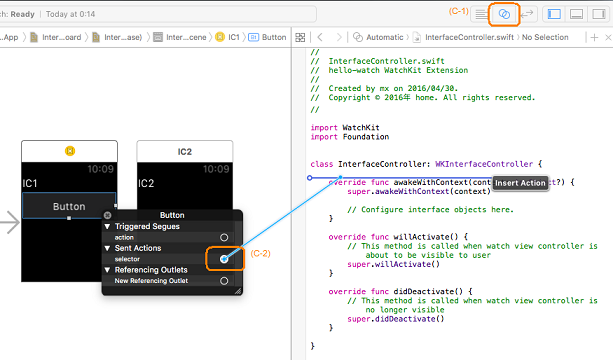
アシスタントエディターを表示します。(C-1)
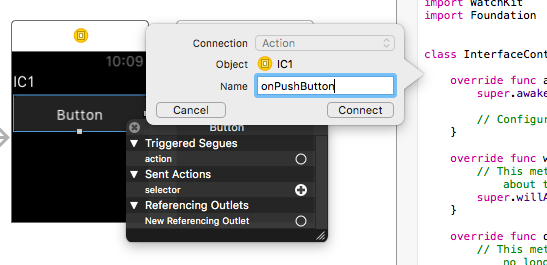
Button を右クリックし、[Sent Actions]-[selector] からドラッグ&ドロップでエディターまで線を伸ばします。(C-2)
適当なメソッド名を入力します。
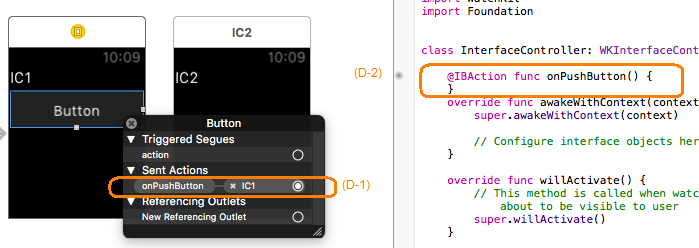
Button タップ時に呼ばれるメソッドが追加されました。(D-1、D-2)
上記で追加したメソッドにIC2へ遷移するコードを記述します。
(IC1へ戻るリンクは自動で作成されます)
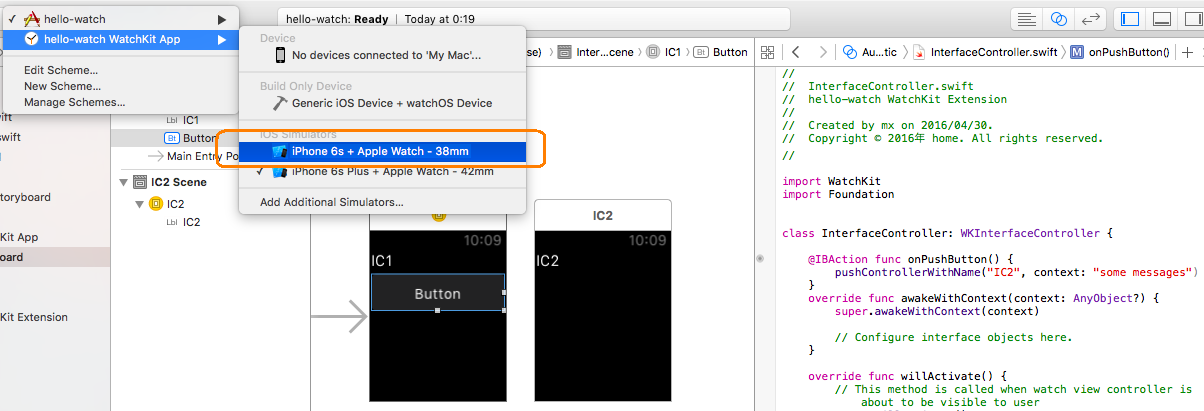
@IBAction func onPushButton() { pushControllerWithName("IC2", context: "some messages") }シュミレーターで Apple Watch を選択し、[Command]-[R]キーを押すと数十秒後にプログラムが実行されます。
実機で起動させた際の記事はこちら。