0.環境
[CentOS] 6.5
[node.js] 0.12.4
[npm] 2.10.1
[tsd] 0.6.0
[tsc] 1.5.0-beta
1.インストール
GoogleのQuickStartページに沿って進めます。(以降、JavaScriptはJSと記述)
Angular2はJSでも動かせますが、JSのスーパーセットTypeScriptに対応しているので、Googleのページ同様、後者を使ってみました。
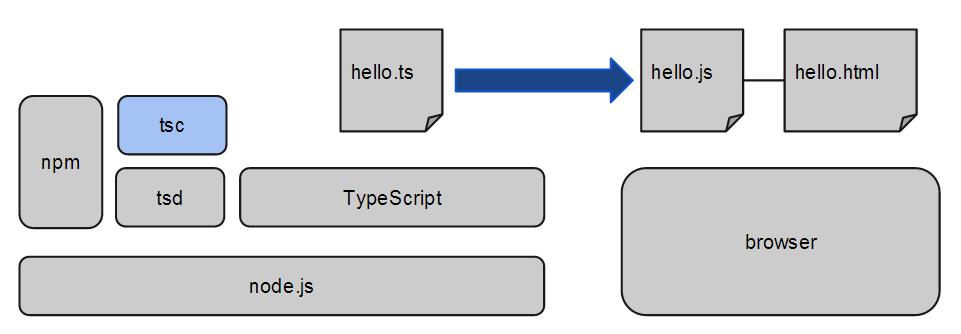
最終的に下記の構成になります。
tscを使ってhello.tsをhello.jsへ変換します。
まずnode.jsとnpmの依存管理を楽にするため、nvmをインストールします。
※CentOS 5系だとnode.jsを動かすのに苦労するので、こちらの記事を参考にCentOS6.x 環境構築を推奨します。
# git clone git://github.com/creationix/nvm.git ~/.nvm # source ~/.nvm/nvm.shnode.jsをバージョン指定でインストール。
# nvm install 0.12.4nvmでnode.jsのデフォルトバージョンを設定。
# nvm alias default v0.12.4 # vi ~/.bash_profile.bash_profile の末尾に下記を追記。
if [[ -s ~/.nvm/nvm.sh ]]; then source ~/.nvm/nvm.sh fitsd (TypeScript用 型定義ファイル管理ツール) をインストール。
※npmのバージョンが低いとtsdのインストールが止まってしまうので注意。
# npm install tsd@0.6.0 -g下記の警告が出ましたが、5分ほどしてインストールが成功しました。
npm WARN engine joi-assert@0.0.3: wanted: {"node":">= 0.10.0 <= 0.11.0"} (current: {"node":"0.12.4","npm":"2.10.1"}) npm WARN peerDependencies The peer dependency minichain@~0.0.1 included from minitable will no npm WARN peerDependencies longer be automatically installed to fulfill the peerDependency npm WARN peerDependencies in npm 3+. Your application will need to depend on it explicitly. /root/.nvm/versions/node/v0.12.4/bin/tsd -> /root/.nvm/versions/node/v0.12.4/lib/node_modules/tsd/build/cli.js続けてAngular2用の型定義をインストール。
# tsd query angular2 --action install※rootユーザー以外だと下記エラーが出る可能性があります。
>> install error! EACCES, mkdir '/etc/rc.d/init.d/typings' Error: EACCES, mkdir '/etc/rc.d/init.d/typings' at Error (native)tsc (TypeScript→JS変換ツール) をインストール。
# npm install -g typescript@^1.5.0-beta
2.サンプル実行
任意のディレクトリで下記サンプルファイルを作成。
# cd /app/angular2_quickstart/ # 任意のディレクトリ # touch hello.html hello.ts① hello.html
<!-- hello.html --> <html> <head> <title>Angular 2 Quickstart</title> <script src="https://github.jspm.io/jmcriffey/bower-traceur-runtime@0.0.87/traceur-runtime.js"></script> <script src="https://jspm.io/system@0.16.js"></script> <script src="https://code.angularjs.org/2.0.0-alpha.23/angular2.dev.js"></script> </head> <body> <!-- The app component created in hello.ts --> <my-app></my-app> <script>System.import('hello');</script> </body> </html>② hello.ts
上記ディレクトリでtscを監視モードで実行。
# cd /app/angular2_quickstart/ # # tsc --watch -m commonjs -t es5 --emitDecoratorMetadata *.ts簡易HTTPサーバーをインストール後、上記ディレクトリで起動します。
# npm install http-server -g # # cd /app/angular2_quickstart/ # # http-serverブラウザ確認
下記URLで”Hello World !“が表示されれば成功です。(ホスト名(IP)は自分の環境に読み替え)